Flutter插件在Android Studio或IntelliJ IDE中提供完全集成的开发体验。
请按照编辑器设置说明安装Dart和Flutter插件。
对插件的更新将定期发布。当更新可用时,您在IntelliJ中会收到提示。
手动检查更新:
dart 后者flutter被列出, 更新它们.从Flutter入门应用程序模板创建一个新的Flutter IntelliJ项目:
To create a new Flutter IntelliJ project containing existing Flutter source code files: 创建一个包含现有Flutter源代码文件的新Flutter IntelliJ项目:
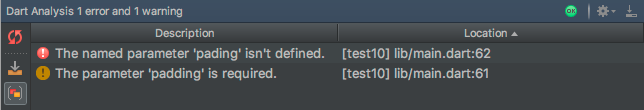
Dart插件执行代码分析,可以:

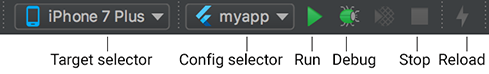
运行和调试由主工具栏控制:

在IntelliJ中打开一个Flutter项目时,您应该在工具栏的右侧看到一组Flutter特定的按钮。
注意: 如果Run&Debug按钮被禁用,并且没有列出任何target,则Flutter没有发现任何连接的iOS或Android设备或模拟器。您需要连接设备或启动模拟器才能继续。
点击 Flutter Target Selector 下拉按钮,这将显示可用的设备列表,选择你想让你的应用运行的设备. 当您连接新的设备或启动新的模拟器时,里面会添加新的选项
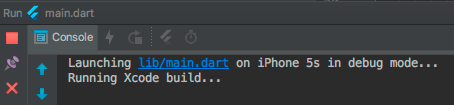
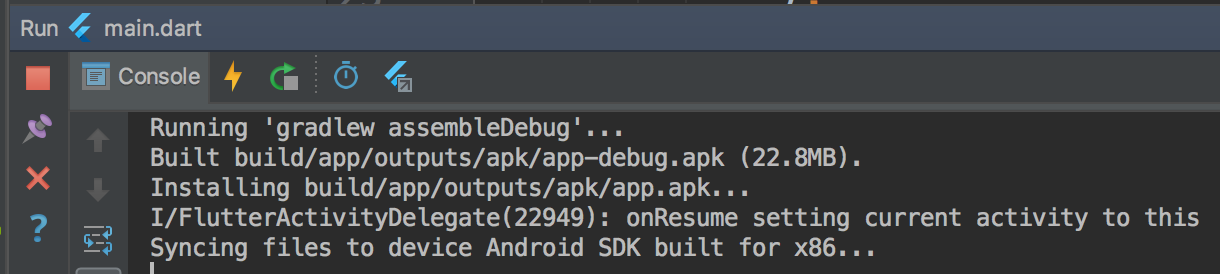
点击 运行图标,或者调用 Run>Run。底部的 Run 窗格中将会显示日志输出

Flutter提供了快速的的开发周期循坏,使您能够通过“热重新”功能在源码发生改变后几乎立即看到变更的效果。有关详细信息,请参阅热重载Flutter应用程序。
要调试UI问题,请使用“Debug”启动应用程序,然后使用'View > Tool Windows > Flutter Inspector'打开Flutter检查器工具窗口。

这提供了许多调试工具; 有关这些详细信息,请参阅调试Flutter Apps
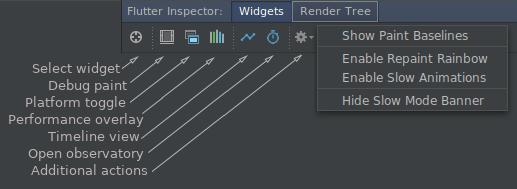
切换 Select Widget 模式: 在设备上选择一个widget以在Flutter Inspector中对其进行检查。切换 Debug Paint: 显示Widget布局边界(包括边框、padding、对齐等)切换 Platform: 在Android或iOS渲染之间切换.切换 Performance Overlay: 显示GPU和CPU线程的性能图.打开 Timeline 窗口: 分析应用程序运行时的活动.打开 Observatory: Dart应用程序的分析器.菜单中还有一些其他操作:
Show Paint Baselines: 使每个RenderBox显示其基线Enable Repaint Rainbow: 重绘时在层上显示旋转颜色.Enable Slow Animations: 减慢动画以方便观察.Hide Slow Mode Banner: 使在运行调试版本时隐藏'slow mode'横幅Observatory 是一个附带的基于HTML的用户界面的调试和分析工具. 详情请参考 Observatory page.
打开 Observatory:

辅助是与特定代码标识符相关的代码更改。当光标放置在Flutter Widget标识符上时,可以使用其中的一些标识符,如黄色灯泡图标所示。
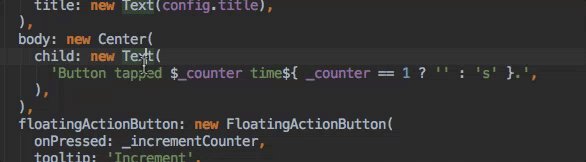
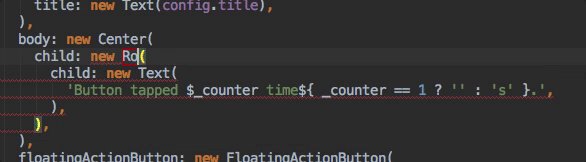
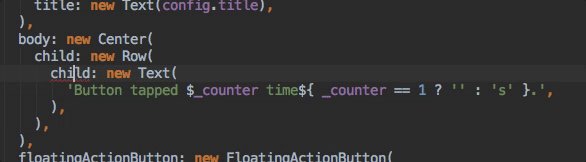
可以通过单击灯泡或使用键盘快捷Alt-Enter来调用该辅助功能,如下所示:

快速修正是类似的,只有显示一段有错误的代码时,他们可以帮助您纠正它。它用一个红色灯泡表示。
辅助菜单中的几个功能:
这可以在您想要包装光标周围的widget时使用,例如,如果要将widget包装在一个Row或中Column。
类似于上一条,但是用于包装现有widget 列表而不是单个widget。
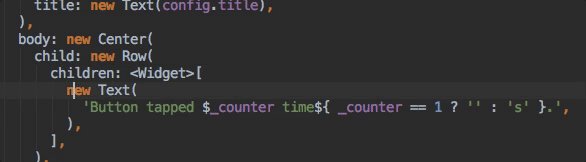
将child参数更改为children,并将参数值包装在列表中
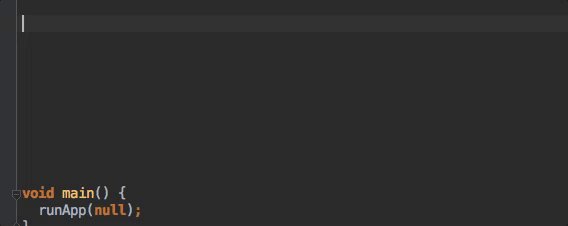
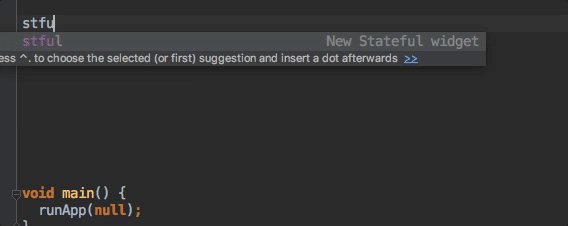
实时模板可用于加速输入常用的代码结构块。通过输入他们的'前缀'来调用它们,然后在代码补全窗口中选择它们:

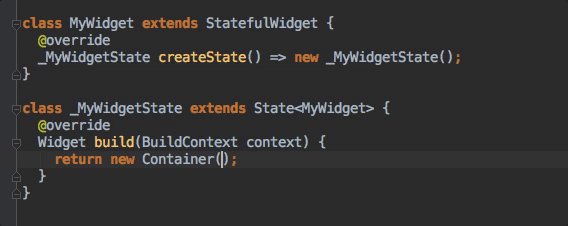
Flutter插件包含以下模板:
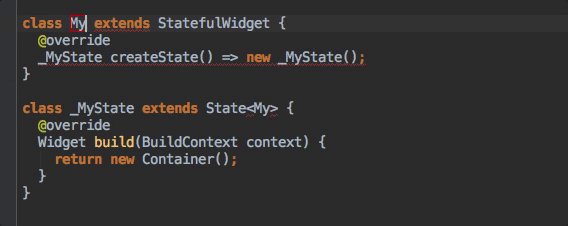
stless: 创建一个StatelessWidget的子类.stful: 创建一个StatefulWidget子类并且关联到一个State子类.stanim: 创建一个StatefulWidget子类, 并且它关联的State子类包括一个 AnimationController您还可以在 Settings > Editor > Live Templates 中自定义模板。
热重载(Hot Reload)
在Linux上(IntelliJ键盘映射默认为XWin)和Windows键盘快捷键是ctrl-alt-;和ctrl-\。
在macOS上(IntelliJ键盘映射Mac OS X 10.5+ copy),键盘快捷键是⌘-⌥-; 和⌘-\。
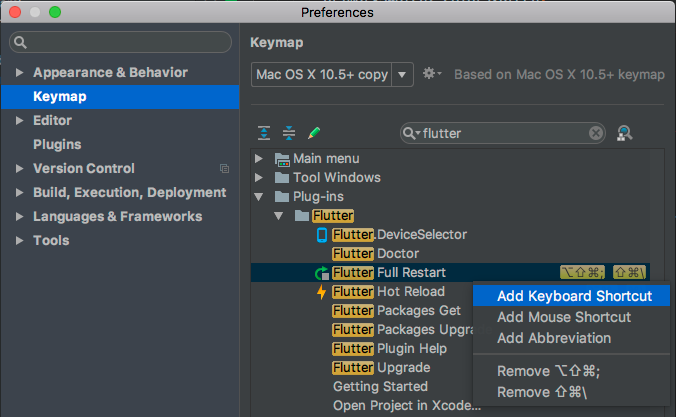
键盘映射可以在IntelliJ Preferences/Settings进行更改:选择Keymap,然后在右上角的搜索框中输入"flutter"。右键单击要更改的绑定并添加键盘快捷键

热重载通过将更新的源代码文件注入正在运行的Dart VM(虚拟机)中工作。这不仅包括添加新类,还包括向现有类添加方法和字段以及更改现有函数。尽管有几种类型的代码更改无法热重载:
main()方法.对于这些更改,您可以完全重新启动应用程序,而无需结束调试会话:
不要点击停止按钮; 只需重新单击运行按钮(如果在运行会话中)或调试按钮(如果在调试会话中),或者按住Shift键并单击“热重载”按钮
要在IntelliJ IDEA中编辑Android代码,您需要配置Android SDK的位置:
flutter doctor所提示的)。请查看这些'cheat sheets':
Flutter plugin README文件中记录了可能影响您的体验的重要已知问题 。
所有已知的错误都会持续跟踪:
我们非常欢迎有关错误/问题和功能请求的反馈。在提交新问题之前,请:
提交新issue时,请包括flutter doctor的输出