本页介绍如何 "试驾" Flutter: 从我们的模板创建一个新的Flutter应用程序,运行它,并学习如何使用Hot Reload进行更新重载
Flutter是一个灵活的工具包,所以请首先选择您的开发工具来编写、构建和运行您的Flutter应用程序。
myapp), 然后点击 Next上述命令创建一个Flutter项目,项目名为myapp,其中包含一个使用Material 组件的简单演示应用程序。
在项目目录中,您应用程序的代码位于 lib/main.dart.


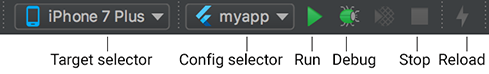
Flutter 可以通过 热重载(hot reload) 实现快速的开发周期,热重载就是无需重启应用程序就能实时加载修改后的代码,并且不会丢失状态(译者语:如果是一个web开发者,那么可以认为这和webpack的热重载是一样的)。简单的对代码进行更改,然后告诉IDE或命令行工具你需要重新加载(点击reload按钮),你就会在你的设备或模拟器上看到更改。
'You have pushed the button this many times:'
更改为'You have clicked the button this many times:'cmd-s / ctrl-s), 或点击
热重载按钮 (带有闪电⚡️图标的按钮).你就会立即看到更新后的字符串。
myapp), 然后按回车键上述命令创建一个Flutter项目,项目名为myapp,其中包含一个使用Material 组件的简单的演示应用程序。
在项目目录中,您的应用程序的代码位于 lib/main.dart.

Flutter 可以通过 热重载(hot reload) 实现快速的开发周期,热重载就是无需重启应用程序就能实时加载修改后的代码,并且不会丢失状态(译者语:如果是一个web开发者,那么可以认为这和webpack的热重载是一样的)。简单的对代码进行更改,然后告诉IDE或命令行工具你需要重新加载(点击reload按钮),你就会在你的设备或模拟器上看到更改。
lib/main.dart'You have pushed the button this many times:'
更改为'You have clicked the button this many times:'cmd-s / ctrl-s), 或者点击
热重载按钮 (绿色圆形箭头按钮).你会立即在运行的应用程序中看到更新的字符串
flutter create 命令创建一个project:
{% commandline %}
flutter create myapp
cd myapp
{% endcommandline %}上述命令创建一个Flutte让项目,项目名为myapp,其中包含一个使用Material 组件的简单演示应用程序。
在项目目录中,您的应用程序的代码位于 lib/main.dart.
flutter run 命令来运行应用程序:
{% commandline %}
flutter run
{% endcommandline %}
Flutter 可以通过 热重载(hot reload) 实现快速的开发周期,热重载就是无需重启应用程序就能实时加载修改后的代码,并且不会丢失状态(译者语:如果是一个web开发者,那么可以认为这和webpack的热重载是一样的)。简单的对代码进行更改,然后告诉IDE或命令行工具你需要重新加载(点击reload按钮),你就会在你的设备或模拟器上看到更改。
lib/main.dart'You have pushed the button this many times:'
更改为'You have clicked the button this many times:'cmd-s / ctrl-s), 或者点击
热重载按钮 (带有闪电图标的按钮).你会立即在运行的应用程序中看到更新的字符串
让我们通过创建一个小应用来学习一些Flutter的核心的概念。