什么是Candy引擎?
Candy 是闲鱼技术团队设计开发的一款引擎:
- APP嵌入式的、轻量级的、易于开发、性能稳定的互动引擎;
- 绘制系统高度融合Flutter体系,游戏场景和Flutter UI支持无缝混排;
- 动画系统对主流格式的支持友好且易扩展。
本文讲解我们为什么要做这款引擎以及我们是如何设计这款引擎的。
缘起
目前APP内嵌小游戏一般采用H5小游戏的方式,而这个方式存在一些隐患,并不被很多应用商店推荐。因此我们需要寻找一种新的安全的方式来实现APP内嵌小游戏,并且我们希望这个方式开发友好、性能稳定、功能齐全;所以我们遵循这三点去寻找一种新的方式。
思考
我们主要通过下面三种思路来探讨APP内嵌小游戏:
- 采用Native的游戏能力
目前Native开发游戏生态并不是特别成熟,而且采用Native开发,就必须面临双端两套代码的问题,开发成本和后续维护成本都会比较高。
- 采用游戏引擎,比如Cocos-2dx、Unity等
虽然游戏引擎目前非常成熟,但是游戏引擎一般用于开发重度游戏,所以引擎大小一般比较大,引入游戏引擎会导致包大小增幅不小。而且游戏引擎比较复杂,所以引擎启动耗时较多,比较难做到游戏页面秒开;游戏引擎加载进来后内存消耗都会比较大。游戏引擎和APP间的通信互动相对较为麻烦,目前没有比较好的混合栈支持。游戏引擎的UI能力较弱,无法胜任复杂的APP UI逻辑,若采用游戏引擎开发内嵌小游戏,无法融合小游戏页面内游戏场景和Feeds等UI。
- 采用Flutter的轻量级互动引擎
Flutter本身是基于Skia这个2D绘制引擎实现的跨端APP解决方案,所以它天然具备2D绘制能力,所以采用Flutter来实现App内嵌小游戏存在可能。目前Flutter存在一些轻量级游戏引擎,比如Flame,这款引擎支持简单游戏逻辑和动画能力,同时整个游戏是以一个Widget的形式最终插入到APP中,可以让小游戏页面中游戏部分和UI部分完美融合。
综上考虑,我们决定采用Flutter的轻量级互动引擎。
Flame?还是自主设计?
Flame引擎目前是Flutter生态中比较不错的一款小游戏引擎,但是依然存在很多问题:
- 游戏系统不完善:引擎只有Game和Componet,没有Scene和GameObject概念,这样会导致游戏对象嵌套复杂,对多场景不友好。
- 引擎完全采用Canvas来实现,游戏场景中无法实现局部刷新,存在性能隐患。
- 缺少GUI系统,场景内嵌套UI比较难。
- 缺少手势事件系统。
- 动画支持格式不主流:骨骼动画是通过Flare支持的,不支持DragonBones。粒子动画最近才上,对主流格式支持也不太友好。
- 资源管理存在内存问题,资源加载后一直不会释放。
- 缺少机型适配能力。
基于这些考虑,我们决定重新设计一款Flutter互动引擎:
- 对标集团的EVA引擎和业界的Unity引擎,完善游戏系统。
- 复用Flutter局部刷新。
- 复用Flutter UI作为GUI。
- 复用Flutter手势管理。
- 实现支持主流格式的骨骼动画和粒子动画。
- 复用APP资源库(图片库)。
- 实现全局750适配。
其中2-4点本质上是将互动引擎的绘制系统融合入Flutter的绘制体系中,本文下面按解决上面问题的思路依次介绍我们的引擎设计。
Candy引擎设计
框架设计
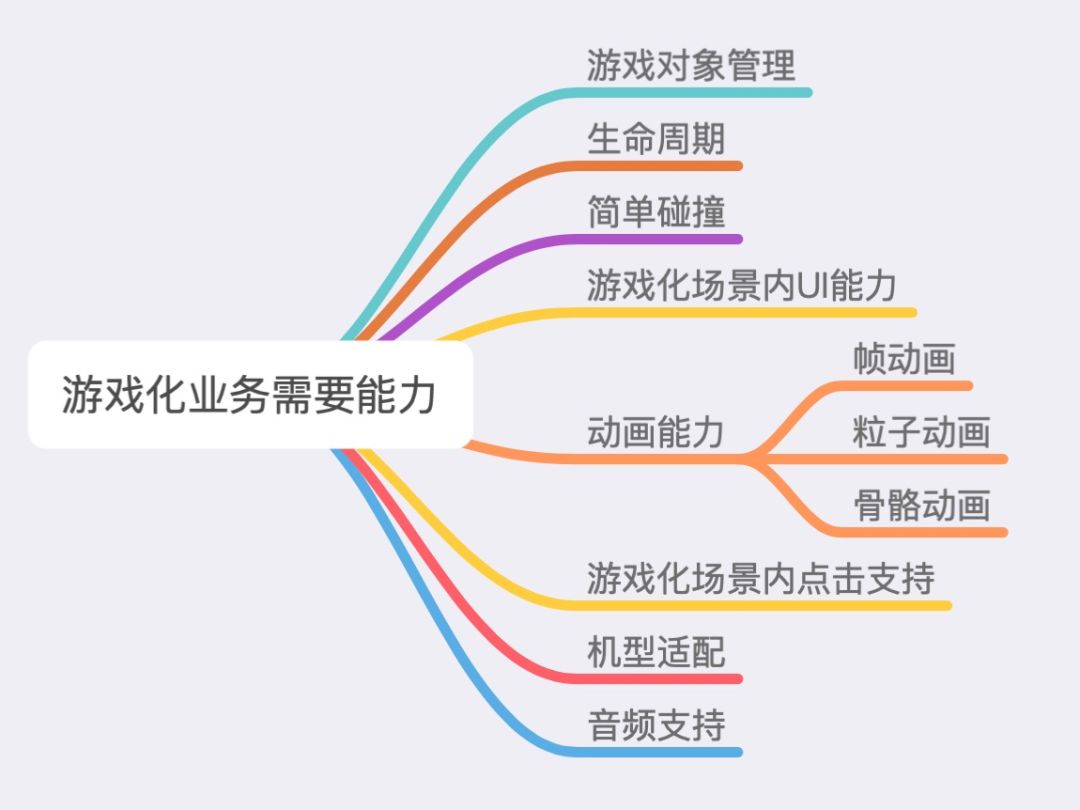
首先分析游戏化业务需要哪些能力,分析我们的业务场景,得出游戏化业务需要图4-1所示的能力:

拆解后,互动引擎需要有游戏系统、绘制系统、生命周期系统、GUI系统、物理系统、动画系统、资源系统、事件系统(手势管理)。
根据我们之前的定位,互动游戏绘制融合到Flutter绘制体系中来,基于这个思路,我们可以复用Flutter的UI系统,同时需要融合Flutter和游戏的手势管理。最终我们得出如图4-2所示的框架图:

整个互动引擎架构共分为四部分:
- 接口层
对外暴露的游戏接口,主要包含创建游戏、创建游戏对象、添加游戏组件等接口,同时还封装了一些常用游戏对象、常用游戏组件的工厂接口。
- 游戏系统
游戏世界的管理系统,主要管理Game、Scene、GameObject和Compoent间的组织关系,还控制游戏子系统和绘制系统的启动与关闭。
- 游戏子系统
游戏化能力补充,主要包含生命周期系统、物理系统、动画系统和资源系统,被游戏系统调用。
- 绘制系统
负责游戏的绘制,本引擎的绘制系统会高度和Flutter绘制逻辑融合,所以兼容了GUI系统和事件系统(手势管理)。
游戏系统
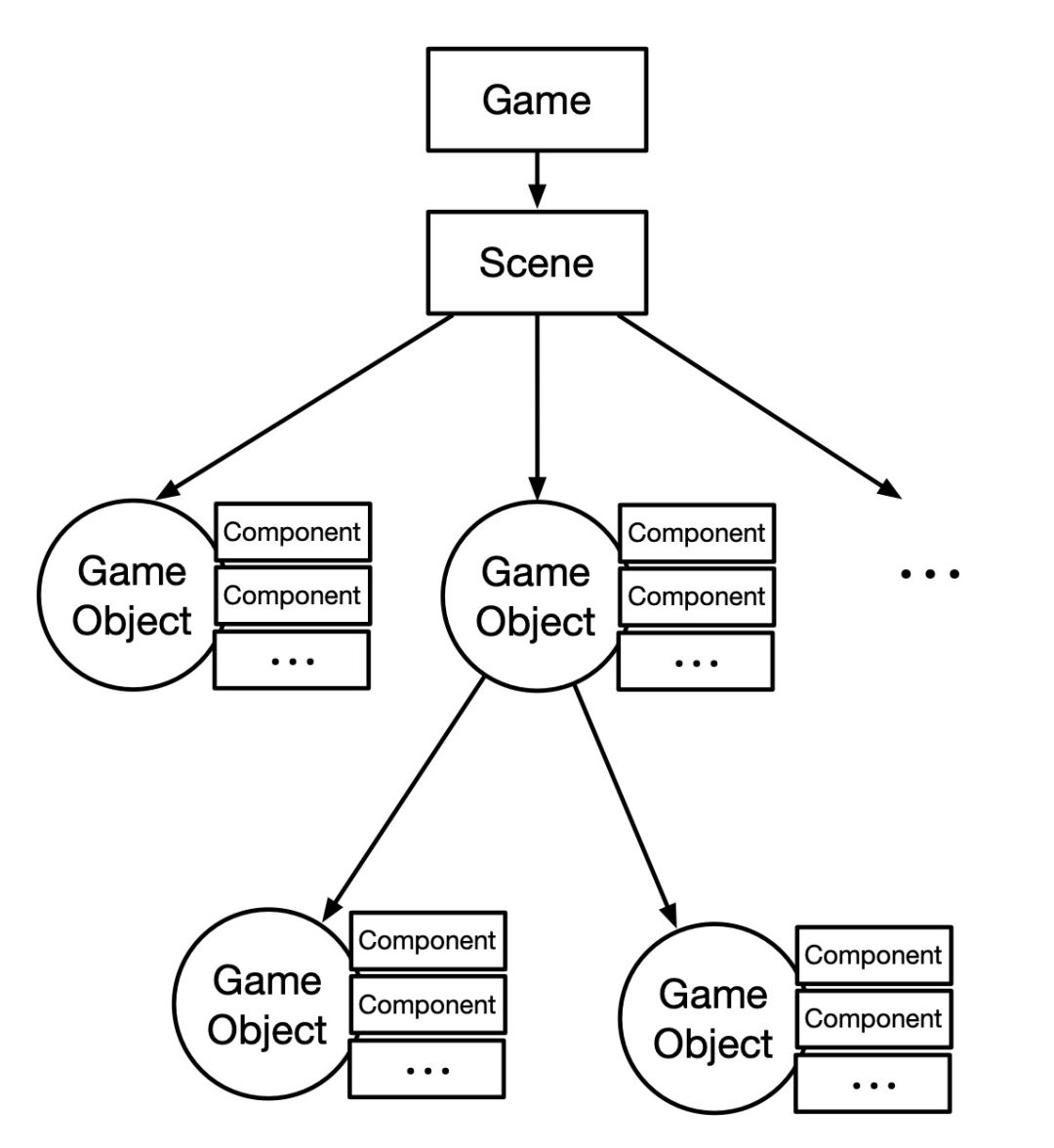
对标Unity设计,游戏系统有下列四大元素:
- Game:游戏类,负责整个游戏的管理,Scene的加载管理以及各子系统管理与调度。
- Scene:游戏场景类,负责游戏场景中各游戏对象的管理。
- GameObject:游戏对象类,游戏世界中游戏对象的最小单位,游戏世界中的任何物体都是GameObject。
- Component:游戏组件类,表示游戏对象的能力属性,比如SpriteComponent表示精灵组件,表示绘制精灵的能力。
GameObject通过组合Component的形式来让自己拥有各种能力,不同的组合让GameObject相互之间不一样。整个游戏系统的组织关系如图4-3所示:

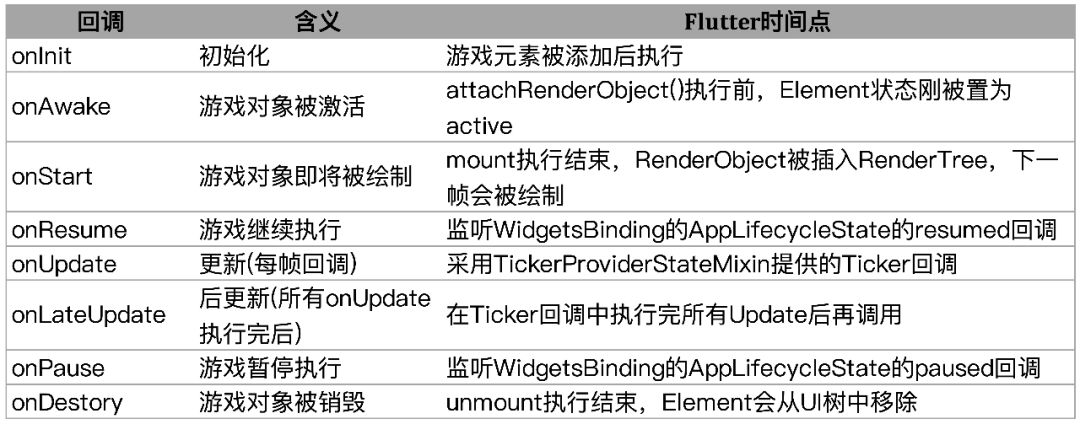
生命周期
对标Unity和Flutter特性,我们设计了如表4-1所示的生命周期,共有八个回调,基本可以满足互动游戏业务开发。

渲染系统
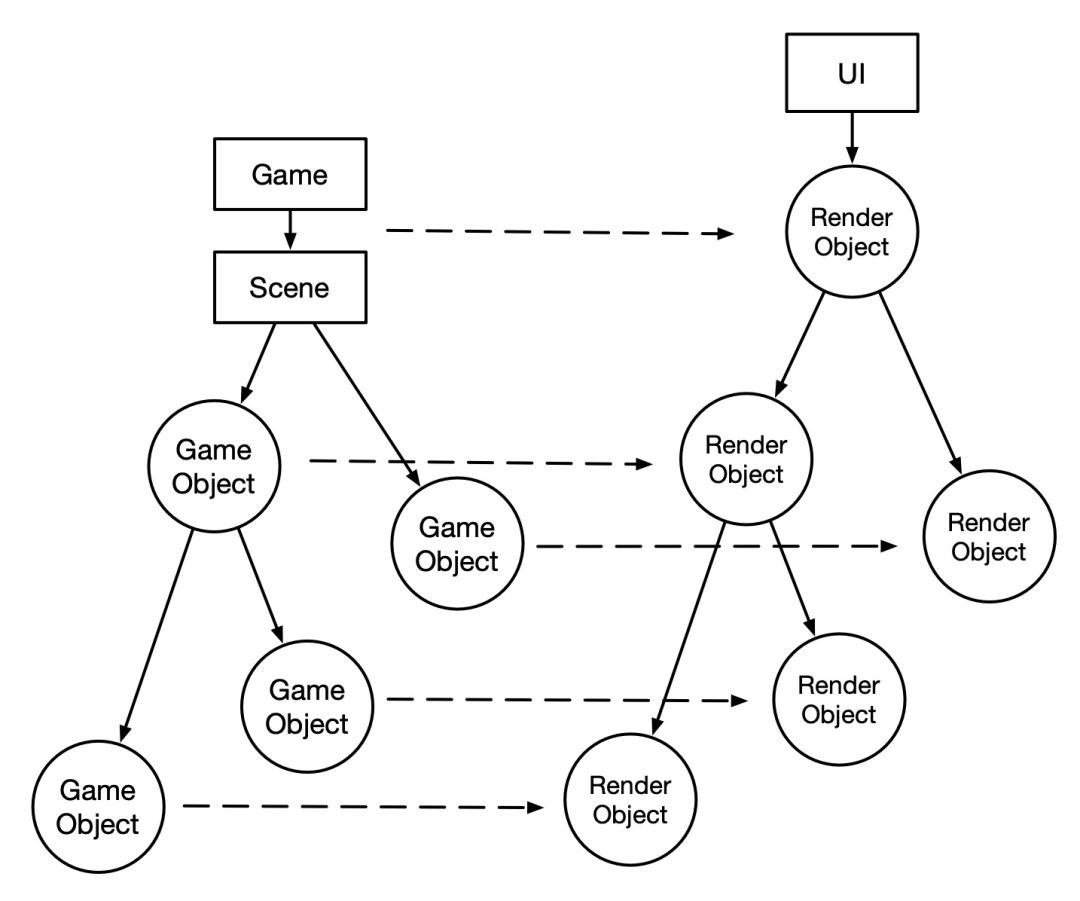
基于融合Flutter绘制体系思考,我们就不能全盘用Canvas来做整个游戏的绘制管理,我们需要将游戏对象和Flutter的绘制对象RenderObject结合起来,如图4-4所示:

首先是Game的对象数和Flutter的三颗树有效融合,所以每一个GameObject必须对应一个Widget、Element和RenderObject。
融合过程主要需要解决以下问题:
- 游戏的坐标系与Flutter的布局转换融合。
- 动态添加和删除游戏对象的处理。
- 动态修改游戏绘制深度的处理。
- Flutter Inspector对游戏对象的支持。
整个绘制融合相对复杂,需要解决很多BadCase,后续会另撰文详述互动引擎绘制融合Flutter绘制体系的过程,本文不再赘述。
GUI系统
由于绘制已经融合到Flutter体系,GameObject都会对应Widget,所以我们可以设计一个特殊的GameObject,支持插入一段Flutter Widget树,这样我们就不需要另外实现GUI了,复用Flutter UI作为GUI即可。这个逻辑和绘制融合思路比较一致,将插入的Widget树作为GUIWidget的孩子即可,在GUIRenderObject中打通layout、paint和hitTest逻辑即可。
这里给一段我们GUI的示例实例代码,开发过程相对简单:
final GUIObject gui = IdleFishGame.createGUI(
'gui',
child: GestureDetector(
child: Container(
width: 100.0,
height: 60.0,
decoration: BoxDecoration(
color: const Color(0xFFA9CCE3),
borderRadius: const BorderRadius.all(
Radius.circular(10.0),
),
),
child: const Center(
child: Text(
'Flutter UI示例',
style: TextStyle(
fontSize: 14.0,
),
),
),
),
behavior: HitTestBehavior.opaque,
onTap: () {
print('UI被点击了');
},
),
position: Position(100, 100),
);
game.scene.addChild(gui);事件系统
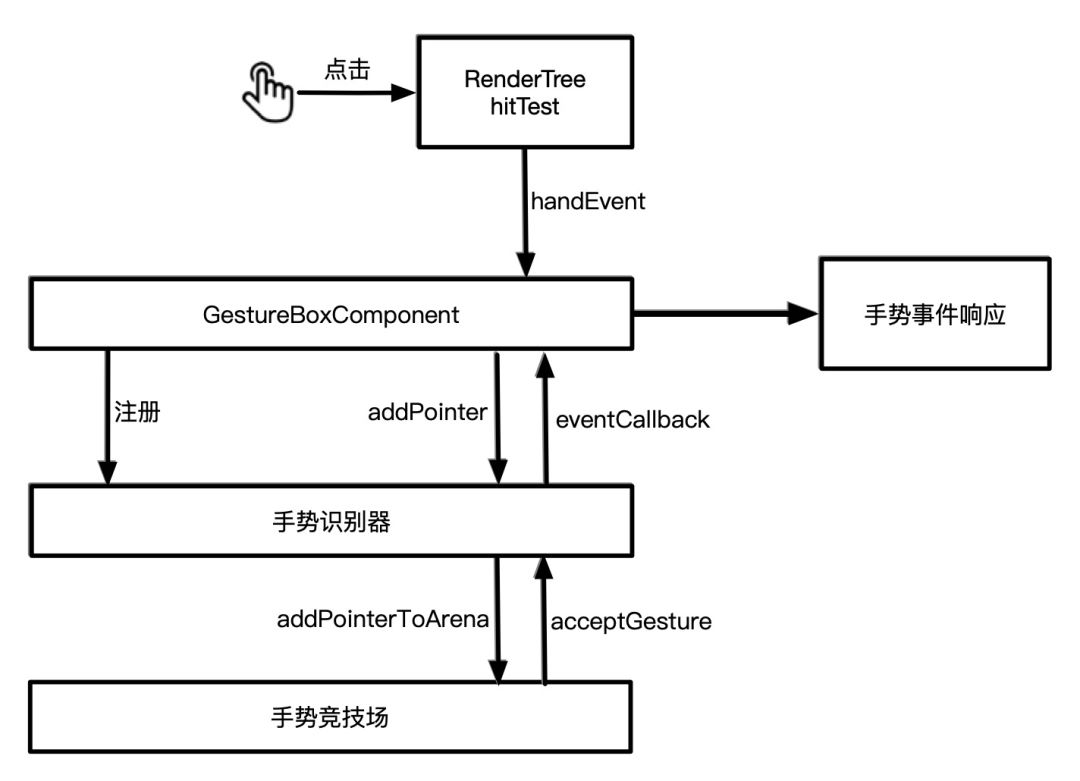
在绘制融合到Flutter体系的基础上,我们融合了事件系统,增加了手势处理组件GestureBoxComponent,如图4-5所示:

整个融合过程分下列几步:
- GestureBoxComponent将开发者注册手势回调方法注册到手势识别器中。
- GameObject对应的RenderObject复写hitTest逻辑,按Flutter规范来处理点击的hitTest。通过GestureBoxComponent来判断点击是否该被消费。
- GameObject复写handEvent来将点击事件传递给GestureBoxComponent消费。
- GestureBoxComponent收到点击事件后,传递给手势识别器处理。
- 手势识别器在将点击传给手势竞技场开始手势竞技,最终将胜出的手势返回手势识别器,最终返回并做出手势事件响应,当然这一步属于Flutter逻辑了。
动画系统
我们目前动画主要支持骨骼动画和粒子动画,骨骼动画资源目前支持DragonBones,粒子动画资源目前支持EgretFeather。
资源系统
目前互动引擎的资源系统相对简单,本文就简单介绍下。资源系统的设计思路是复用APP的资源系统,确保整个APP只有一份资源库,减少内存开销和增大资源复用率。资源系统架构如图4-6所示,在游戏系统和资源系统中间增加了一层代理,兼容APP资源系统和兜底资源系统。若我们没有注册APP的资源系统,系统会自动调用兜底的资源系统。
兜底资源系统目前分两部分:
兜底图片库,复用Flutter的ImageCache,复用Flutter的能力做内存管理。
动画JSON资源管理,目前只实现了JSON读取逻辑,由于JSON复用性不高,所以目前并没有实现缓存管理。

目前资源系统没有做远程加载和预加载的能力,这部分在我们的后续规划中,后续我们再撰文分享具体设计实现。
说在最后
本文主要讲述了Candy互动引擎的设计,而我们在设计实现过程中遇到了很多问题,如发现了Flutter在绘制过程中存在一定的内存泄露,内存回收不及时等,我们后续会详述这些问题的排查与解决,同时还会对Candy引擎的性能与稳定性方面做详细测试分析。

