从最初的探索,再到现在的团队成员共同完善 Flutter 单元测试,期间踩了不少坑也积累了不少经验,现将这些内容分享出来,希望能给对 Flutter 单元测试感兴趣的同学带来一些帮助。
我们团队使用一套代码维护了多个 App,这种方式带来了很多好处,但也有一些不足之处,例如代码改动会影响多个 App,影响面评估难度,容易引起线上问题,回归工作量大。我们的 App 使用 Flutter 开发,Flutter 升级迭代速度快,这也会导致回归工作量也大。此外,好的代码是重构出来的,所以需要持续进行重构,但没有充足的测试保障,重构便多了很多顾虑。为了解决这些问题,我们决定完善单元测试,让单元测试减轻测试工作量,同时提供更多的保障。
虽然大家对单元测试并不陌生,但对如何在 Flutter 上实现单元测试其实还不是很了解,所以首要任务是让团队内的同学都了解 Flutter 单元测试是什么,该怎么做。为此我们确定了一位同学进行前期的探索,然后拿一个业务模块进行尝试,并在尝试之后整理和分享了入门相关的知识。
项目的代码已经进行组件化,现有的组件比较多,如果一个个运行单元测试和查看结果会耗费很多人力,为此我们实现了一个单元测试工具。在初期支持了组件单元测试批量运行,并在结束之后生成单元测试报告,在报告中可查看组件信息和单元测试覆盖率。该测试工具结合 Jenkins 的定时任务便可每天自动运行所有组件的单元测试,并可统一查看运行结果。
入门了,工具也有了,那么接下来就是完善组件的单元测试了。
完善单元测试需要对功能和代码逻辑都有一定了解,因此单元测试便由该组件的负责人进行完善。由于是首次进行完善,不确定性较高,因此没有把目标定的太高,决定在 3 个月内将所有组件的覆盖率提高到 50%。
实践过程中遇到了各种各样的问题,解决起来很费时间,为了避免重复踩坑,共建了常见问题及解决方案的文档。
由于制定的目标涉及到了覆盖率,因此对覆盖率的统计准确性很重要,实践过程中发现 flutter test 对覆盖率统计存在以下问题:
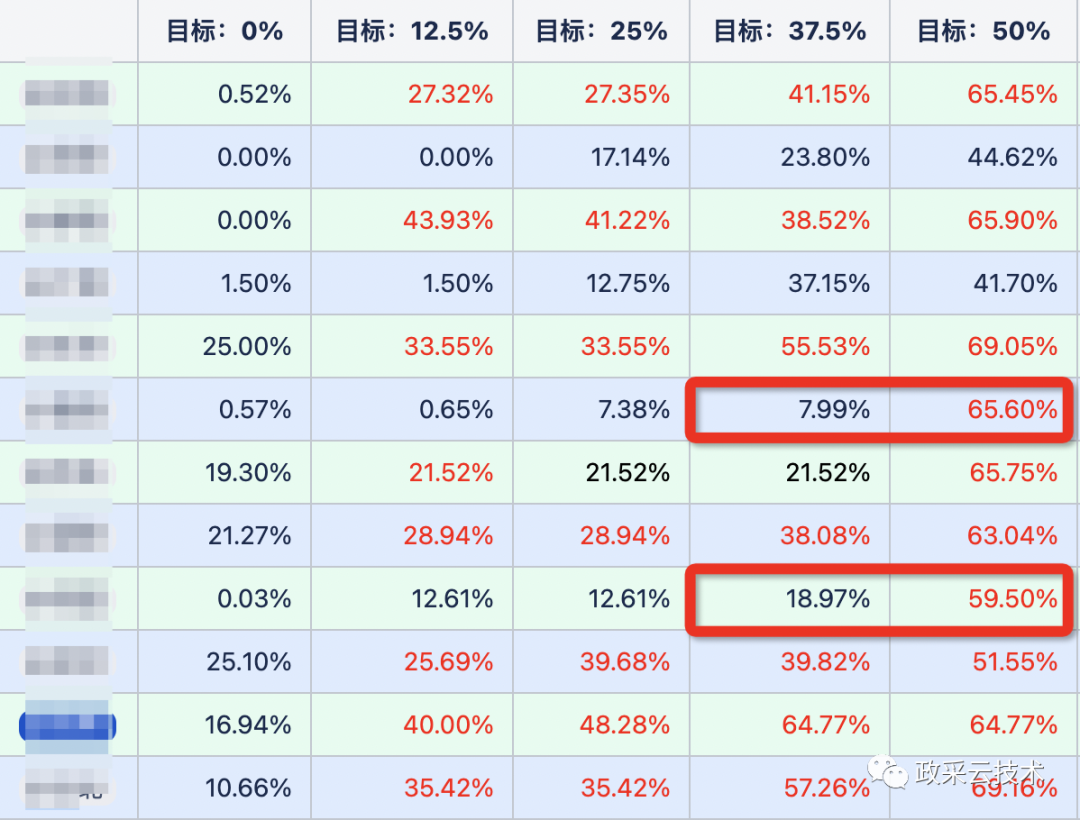
为了了解完成情况,每半个月进行了一次统计,统计的数据为每个人所负责的组件的覆盖率的平均值,并根据阶段设置了目标覆盖率,统计结果如下:

对此大家的第一反应可能是效率真高,但事实情况真是如此吗?有人对此提出了质疑,所以对部分组件的单元测试代码进行了抽查,抽查后确实发现了一些问题:
基于上次的失败实践经历,组内进行了反思和讨论,最终希望通过下面这些措施保证写出有效的单元测试。
要写出有效的单元测试,那么就需要先明白什么样的单元测试才是有效的。为此我们基于《如何写出有效的单元测试(https://mp.weixin.qq.com/s/Y75fSX92kysSmYrhEH6QFQ)》这篇文章的内容进行了组内分享,让大家对有效有了个共同的认知。
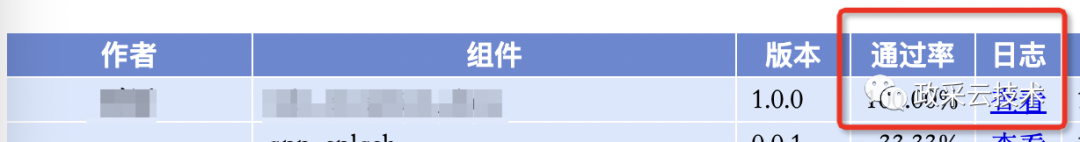
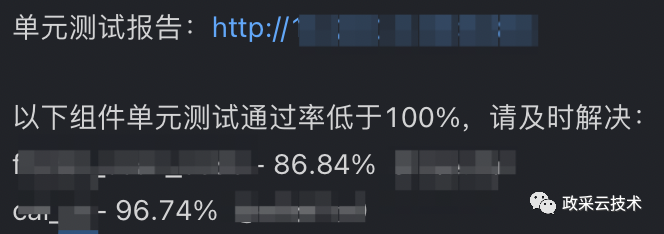
由于之前的单元测试报告只体现了覆盖率,因此让不通过的单元测试有机可乘,所以也对单元测试工具进行了改进,新增了通过率以及日志查看功能,如下:


之前并未对单元测试用例进行限制,是让大家自有发挥的,因此才出现了没有验证逻辑的单元测试代码。为了避免再出现这种问题,对如何写单元测试制定了标准,就是需要按照测试用例写单元测试代码。
按照这个标准去执行的话,可能会遇到这些问题:
上一次的实践只是进行了阶段性的统计,过程中并没有对单元测试进行验收,所以本次实践新增了验证环节,每个月进行一次合并,合并组件的单元测试需满足以下条件:
有效的流程虽然已经摸索出来了,但还有一个困难的问题摆在眼前,那就是完善单元测试很耗费时间,如何进行提效?以下是尝试之后发现的一些可以帮助提高效率的举措:
单元测试的时候往往需要依赖很多其他组件的初始化操作,特别是业务组件,这部分代码基本上也是相同的,如果每个地方都写一遍不仅费时还很难维护。为此我们创建了一个单元测试的组件,用于进行一些公共的初始化操作等。
写单元测试代码的时候会有很多一样的代码,例如使用 pump 进行刷新:
await tester.pump(Duration(milliseconds: 1000));对于这种出现频率较高的代码,我们创建了代码模板,只需要输入相应的关键词便可快速输入相应的代码,例如上面的代码只需要输入关键词 tpump 即可。
随着 ChatGPT 的兴起,这种生成式 AI 和单元测试的结合能让我们的效率更高。例如,一般业务组件都会有很多 model 类,这些类基本上都是贫血模型,除了基本的属性之外也就只有支持 Json 双向解析的 fromJson 和 toJson 方法,当属性很多的时候写起单元测试十分煎熬,对此有同学尝试了让 ChatGPT 来帮忙做这件事。实际效果还是很好的,当然也不局限于 model 类,很多公共功能都是可以的。
目前虽然还没有完成全部组件的单元测试,但通过这几次的实践已经感受到了单元测试带来的好处,写测试用例加深了对功能的了解,并在写单元测试过程中发现了一些历史遗留 bug。后续我们将持续完善单元测试,并探索更多的提效方式,早日让单元测试带来更多的价值。
由团队共成员同维护的常见问题及解决方案文档的内容也放到了本文最后,希望能给大家带来一些帮助,如果发现了不足或者错误欢迎指正。
当代码中存在延时操作时(例如 Toast 展示 2 秒后自动消失等),在单元测试时就很容易出现以下错误:
“A Timer is still pending even after the widget tree was disposed.其根本原因是单元测试已经结束,但是计时器还未结束,所以要解决该类问题就是要在单元测试结束之前结束所有计时器,即在单元测试最后一行增加 pump 等待计时器结束,等待的时间与计时器时间相关。
testWidgets('测试', (tester) async {
/// 测试逻辑...
/// 等待定时器结束
await tester.pump(Duration(milliseconds: 3000));
});此外,如果在测试的过程中有延时操作,也需要增加一个 pump 等待计时器结束,否则相应的操作将不生效。例如点击一个按钮,延迟 2 秒后更新页面,此时如果直接刷新页面,由于定时器还未结束并不能得到你想要的结果。
使用 pumpAndSettle 刷新页面时,经常会出现超时错误,错误信息如下:
“pumpAndSettle timed out首先可以尝试增加时间间隔,默认是 100 毫秒,例如增加到 1000 毫秒:
await tester.pumpAndSettle(Duration(milliseconds: 1000));如果上述方法依然不能解决问题,可尝试使用两个甚至更多的 pump 进行刷新:
await tester.pump(Duration(milliseconds: 1000));
await tester.pump(Duration(milliseconds: 1000));单元测试时,使用 Image.network() 加载网络图片便会出现以下错误:
“*The following NetworkImageLoadException was thrown resolving an image codec:*HTTP request failed, statusCode: 400要解决该问题,需要在 pubspec.yaml 的 dev_dependencies 中添加 mocktail_image_network 依赖:
dev_dependencies:
mocktail_image_network: 0.2.0在测试用例代码前后添加 mockNetworkImages:
testWidgets('mockNetworkImages', (tester) async {
await mockNetworkImages(() async {
/// 测试代码
});
});单元测试时,如果通过 MethodChannel 调用了原生方法便会出现以下错误:
“MissingPluginException(No implementation found for method xxx on channel xxx) 针对此问题,flutter_test 提供了 Mock 的解决方案,即通过 setMockMethodCallHandler 设置处理方法,setMockMethodCallHandler 的使用方法如下:
const channel = MethodChannel('name');
channel.setMockMethodCallHandler((MethodCall methodCall) async {
if (methodCall.method == 'method') {
return 'result';
}
});使用 text、textContaining 查找文本时将 findRichText 设置为 true(默认是关闭的),如下:
expect(find.text('文本', findRichText: true), findsOneWidget);
expect(find.textContaining('文本', findRichText: true), findsOneWidget);可以用以下方式解决:
var icon = find.widgetWithIcon(GestureDetector, Icons.more);
GestureDetector gestureDetector = icon.evaluate().first.widget;
gestureDetector.onTap();确认下 Widget 是否在屏幕上已可见,如果在下面需要对页面进行滑动操作,让其显示在屏幕中才能查找到。
针对空安全适配的组件,因为依赖的组件没有完全适配空安全,导致单测失败,需要在 test 文件上方加上:
// @dart=2.9写单元测试用例过程中,经常需要 Mock 接口返回的数据,一般的做法就是通过抓包把接口返回的 Json 格式数据拷贝过来。
实际操作过程中遇到了一个很奇葩的问题,在此也分享给大家,以免掉坑。
问题描述
如 Mock 一个 models 属性为:
"models": {
"showSkeleton": true,
}数据结构中声明的是:Map<String, dynamic>? models。 通过 models = json['models'] 赋值以后,使用过程中往 models 加 value 为 String 的类型会报错。
问题原因
Map 会进行数据类型推导,如上述例子被自动推导为 <String, bool>。
解决方案
Mock 时强制声明一下类型:
"models": <String, dynamic>{
"showSkeleton": true,
}写单元测试用例过程中需要添加一些辅助的文件,这些文件往往会被习惯性命名成 xxx_test.dart 那么这时候就会出现这个错误。
因为以 _test 结尾,所以这个文件被误认为是单元测试用例的文件,要解决这个问题只需将 _test 去掉即可。
“genhtml: ERROR: no valid records found in tracefile coverage/ lcov.info检查当前单测执行文件目录是否正确,需要进入根目录,而不是 test 目录。
首先检查单元测试用例能否运行通过,运行失败有可能会导致报告数据异常。
如果能运行通过,检查缺少的文件在单元测试中是否被直接或者间接 import,如果一个文件没有被直接或者间接 import,那么该文件将不会被统计。
与没有相关文件一样,首先检查单元测试用例能否运行通过,然后检查下单元测试用例文件是否以 _test 结尾,如果没有那么该文件中的用例将不会被运行。
最新文章